Saiba como baixar e instalar nosso módulo/plugin para WordPress (WooCommerce) com as formas de pagamento: Pix, Boleto Bancário e Cartão de Crédito
Módulo de Integração Click2Pay para WooCommerce Oficial - Versão 1.5
O módulo Click2Pay para WooCommerce permite receber pagamentos por meio do checkout transparente da nossa API. Compatível com as versões 4.0.0 até a versão 6.9.2 do WooCommerce.
Este é o Módulo Oficial de integração fornecido pela Click2Pay para WooCommerce. Com ele, o proprietário da loja pode optar por receber pagamentos por boleto bancário, cartão de crédito e/ou pix. Todo processo é realizado por meio do checkout transparente. Com isso, o comprador não precisa sair do site da loja para efetuar o pagamento.
Antes de instalar o plugin da Click2Pay para WooCommerce, verifique os requisitos e compatibilidade. Caso sua loja esteja em produção, indicamos que realize um backup antes de iniciar o processo de instalação do plugin.
1. Requisitos do sistema
-
Versão do WooCommerce 4.0.0 até 6.9.2
-
Utilização do plugin Brazillian Market, para utilização de campos como CPF e/ou Data de Aniversário. O CPF é obrigatório nas transações, já o campo de data de aniversário é obrigatório apenas para os clientes que utilizam o serviço de anti fraude em transações com cartões de crédito.
Link Plugin: https://br.wordpress.org/plugins/woocommerce-extra-checkout-fields-for-brazil/
IMPORTANTE
Os requisitos do sistema foram definidos de acordo com os nossos testes. Se seu sistema não se encaixa nos requisitos, não significa que o módulo não vai funcionar em seu WordPress (WooCommerce), mas sim, que não testamos no mesmo ambiente.
Portanto, não garantimos o funcionamento deste módulo em ambientes diferentes dos citados acima.
2. Instalação do plugin Click2Pay para WooCommerce
Antes de instalar o plugin, certifique-se que tenha instalado em sua página WordPress o plugin da loja virtual WooCommerce. Caso não possua, [faça o download] (https://br.wordpress.org/plugins/woocommerce/) e instale em seu site.
Para instalar o plugin, efetue o download dos arquivos do plugin e envie por FTP para seu servidor.
1. O primeiro passo é realizar o download do nosso plugin em (https://wordpress.org/plugins/click2pay-pagamentos/) ou instalá-lo por no menu plugins do seu do seu Wordpress.
2. Depois de baixar os arquivos, acesse a interface administrativa da loja (/wp-admin) e vá em Plugins > Adicionar novo > Fazer o upload do plugin, enviando o arquivo click2pay-for-woocommerce.zip
3. Caso prefira, os arquivos podem ser descompactados e enviados diretamente via FTP para a pasta de plugins da instalação do WordPress (dentro de /wp-content/plugins)
4. Após a instalação, clique em Ativar o Plugin.
3. Configurações do plugin Click2Pay para WooCommerce
Antes de começar a receber pagamentos com a Click2Pay, o lojista deverá realizar a configuração do plugin, com suas credenciais e preferências.
1. Para iniciar a configuração do plugin, no painel administrativo da loja, acesse: WooCommerce > Configurações > Pagamentos
2. Na tela apresentada será listado os três tipos de pagamentos disponíveis:
-
Click2Pay - Cartão de crédito
-
Click2Pay - Pix
-
Click2Pay - Boleto
3. Ao lado direito de cada um dos tipos de pagamento há um botão denominado Gerenciar, que deverá ser clicado para que o lojista possa realizar a configuração do método de pagamento, inserir suas credenciais e preferências.
3.1 PIX - Configuração, credenciais e preferênciais

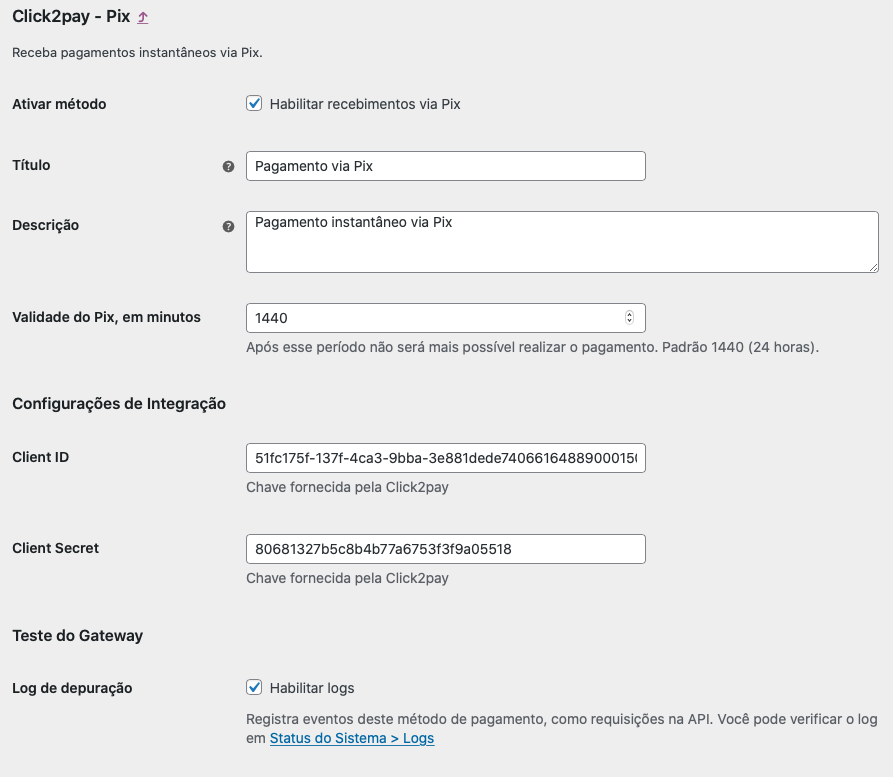
1. Habilite o recebimento via Pix, na opção Ativar método.
2. Na opção Título, altere o texto que será exibido para os clientes da loja.
3. Na opção Descrição, altere o texto que descreve o método de pagamento.
4. Na opção Validado Pix, em minutos, altere o tempo de validade do QR Code Dinâmico e seu Copie & Cola.
5. Na opção Client ID, preencha com a credencial fornecida pela Click2Pay.
6. Na opção Client Secret, preencha com a credencial fornecida pela Click2Pay.
7. Na opção Log de depuração, habilite os logs caso precise analisar as requisições e retornos do método de pagamento.
ATENÇÃO
Importante salientar que os códigos do tipo QR Code Dinâmico / Copie & Cola gerados em sandbox não são válidos. Para simular a baixa de transações Pix em ambiente de teste (sandbox), utilize o simulador de pagamentos Pix em seu smartphone.
3.2 Cartão de Crédito - Configuração, credenciais e preferênciais

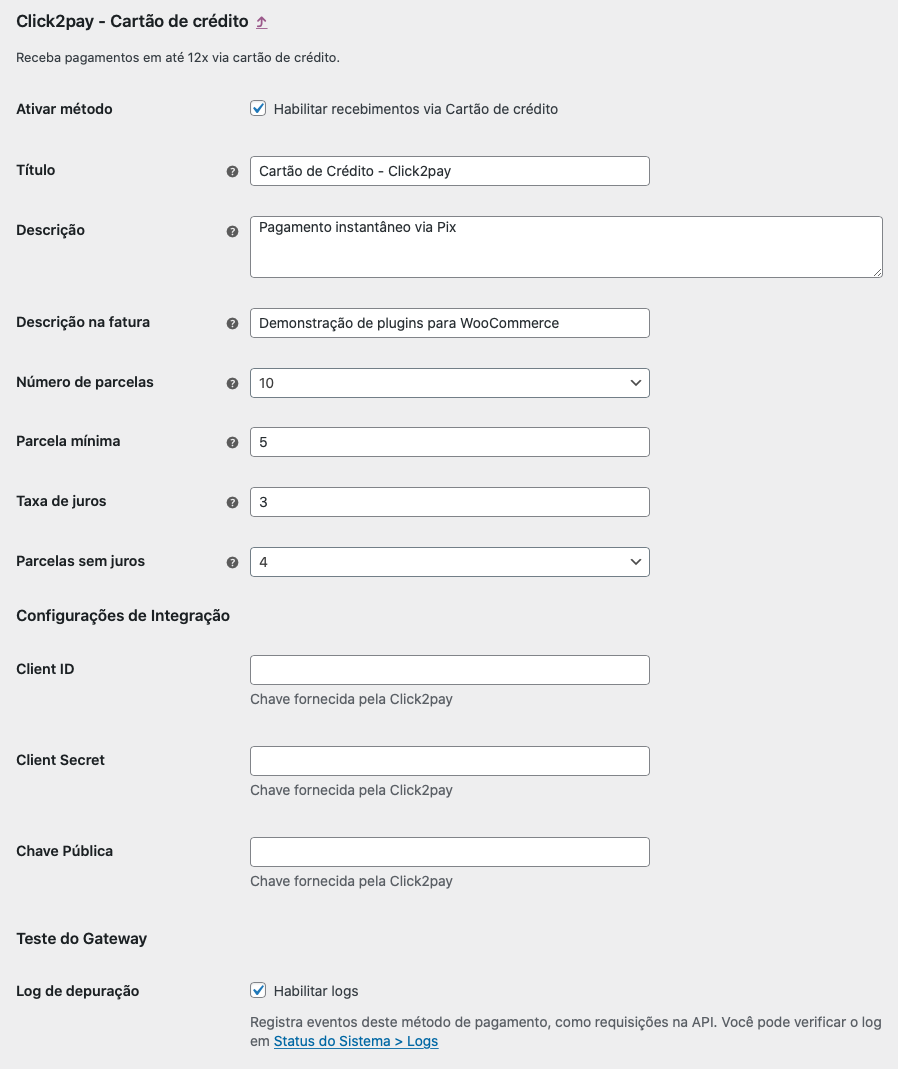
1. Habilite o recebimento via Cartão de Crédito, na opção Ativar método.
2. Na opção Título, altere o texto que será exibido para os clientes da loja.
3. Na opção Descrição, altere o texto que descreve o método de pagamento.
4. Na opção Descrição na fatura, preencha com o texto que irá acompanhar a fatura.
5. Na opção Número de parcelas, selecione o número máximo de parcelas disponíveis na loja.
6. Na opção Parcela mínima, preencha com o valor mínimo para cada parcela.
7. Na opção Taxa de juros, preencha com a taxa de juros que deve ser aplicada por parcela, nos casos em que o parcelamento terá a aplicação de juros.
8. Na opção Parcelas sem juros, selecione o número máximo de parcelas sem juros, que estará disponível na loja.
9. Na opção Client ID, preencha com a credencial fornecida pela Click2Pay.
10. Na opção Client Secret, preencha com a credencial fornecida pela Click2Pay.
11. Na opção Chave Pública, preencha com a credencial fornecida pela Click2Pay.
12. Na opção Log de depuração, habilite os logs caso precise analisar as requisições e retornos do método de pagamento.
COMPRAS COM 1 CLIQUE
O plugin possui o recurso de salvar o cartão para compras futuras, sem necessidade do cliente digitar os dados do cartão de crédito novamente.
3.2.1 Realizando testes com cartões de crédito em ambiente de teste (sandbox)
Os seguintes números de cartão de crédito podem ser usados para simular transações em ambiente de teste (sandbox), para pagamentos bem-sucedidos:
| Número | CVV | Validade | Bandeira |
|---|---|---|---|
| 4539003370725497 | 123 | 01/2030 | Visa |
| 5356066320271893 | 123 | 01/2030 | Master |
| 3765 902450 61698 | 123 | 01/2030 | Amex |
Além disso, esses são os números "mágicos" de cartões que gerarão respostas específicas, úteis para testar diferentes cenários:
| Número | Retorno |
|---|---|
| 6011457819940087 | A transação será recusada com um código "card_declined". |
| 4710426743216178 | A transação será recusada com um código "service_request_timeout". |
ATENÇÃO
Os pagamentos de cobranças de sandbox utilizando cartão de crédito são fictícios, mesmo se utilizar um cartão "real".
Isso significa que todos os pagamentos realizados em sandbox não são reais e, portanto, não há cobrança de nenhuma importância financeira.
3.3 Boleto Bancário - Configuração, credenciais e preferênciais

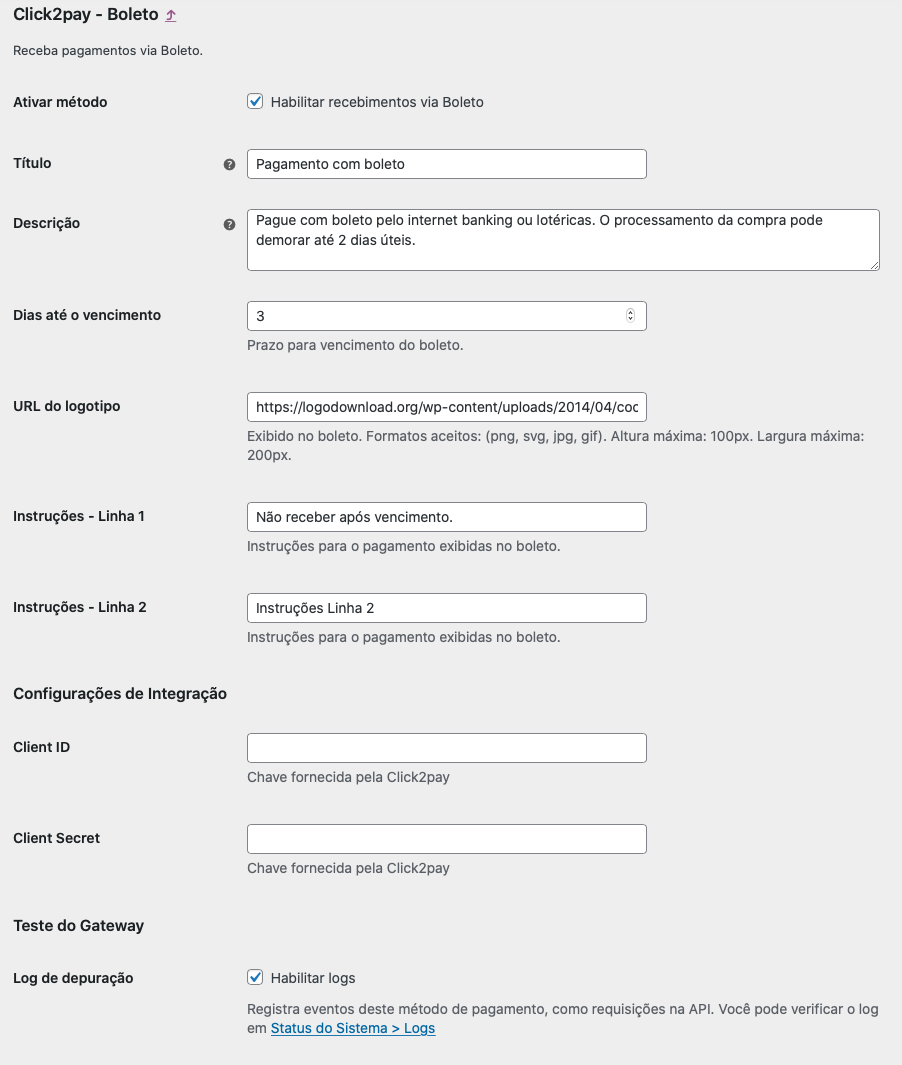
1. Habilite o recebimento via Boleto Bancário, na opção Ativar método.
2. Na opção Título, altere o texto que será exibido para os clientes da loja.
3. Na opção Descrição, altere o texto que descreve o método de pagamento.
4. Na opção Dias até o vencimento, preencha com o número de dias para vencimento do boleto.
5. Na opção URL do logotipo, preencha com a URL do logotipo que será exibido junto ao boleto. Frisando que os formatos aceitos são png, svg, jpg e gif com altura máxima de 100 pixels e largura máxima de 200 pixels.
6. Nas opções Instruções - Linha 1 e Instruções - Linha 2, preencha com informações para o pagamento que serão exibidas no boleto.
7. Na opção Client ID, preencha com a credencial fornecida pela Click2Pay.
8. Na opção Client Secret, preencha com a credencial fornecida pela Click2Pay.
9. Na opção Log de depuração, habilite os logs caso precise analisar as requisições e retornos do método de pagamento.
ATENÇÃO
Importante salientar que os boletos gerados em sandbox não são válidos e não podem ser pagos e possuem uma marca d'água ao fundo informando ser um boleto de teste.
4. Funcionamento do plugin Click2Pay para WooCommerce
Após o plugin ser habilitados nas modalidades de pagamento desejadas, já estará disponível na loja as opções de pagamentos no formato transparente. Desta forma, o cliente preenche todos os dados de pagamento na tela de Finalizar Compra, conforme imagens ilustrativas abaixo:
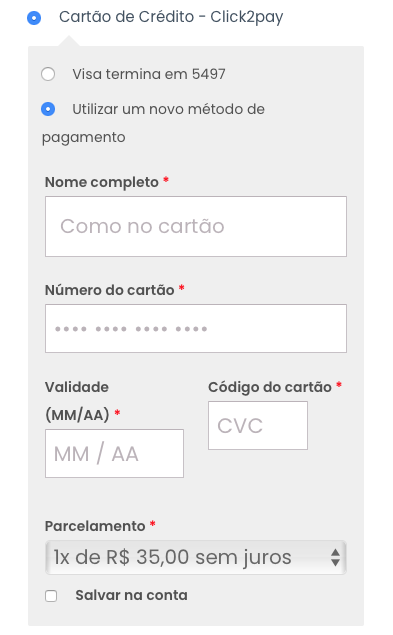
4.1 Cartão de Crédito

Cartão de Crédito
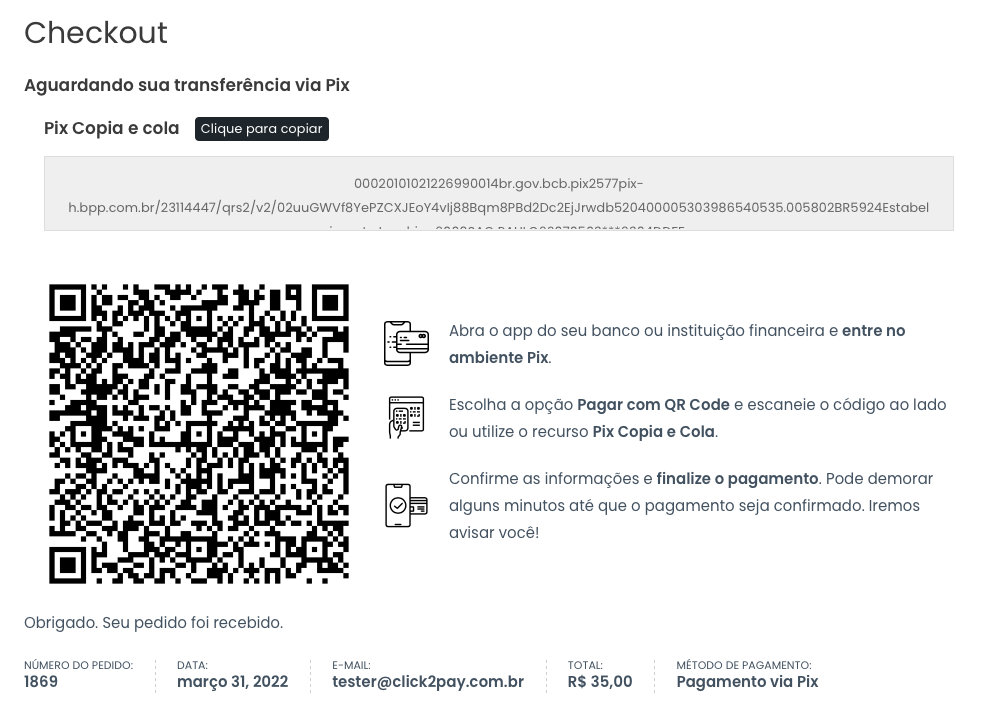
4.2 Pix


4.3 Boleto Bancário


Desta forma, ao clicar em Finalizar Compra,, os dados do cliente serão validados e, caso esteja tudo correto, a cobrança será gerada e a compra finalizada. O cliente então é redirecionado para a página de compra finalizada.
5. Suporte
Caso você ainda tenha dúvidas, entre em contato com nosso time de atendimento através do site Click2Pay.
